Conférence de Josiane Makelele
Voir les slides
Regarder la vidéo (en attente de la sortie de la vidéo)
Le viewport : rappel
Le viewport est la zone dans laquelle tous les éléments HTML sont affichés
<meta name="viewport" content="width=device-width, initial-scale=1" />
Les unités d’origine – 6 unités
vw – Viewport Width
L’unité vw signifie Viewport width et représente un pourcentage de la largeur de la fenêtre.
vh – Viewport Height
L’unité vh signifie Viewport Height et représente un pourcentage de la hauteur de la fenêtre.
vmin & vmax – Viewport Minimum / Maximum
vmin signifie Viewport Minimum
vmax signifie Viewport Maximum
Ces unités représentent la dimension minimale et maximale de la fenêtre.
Ex pour des tailles d’images responsive :
h1 { font-size: 9vmax; }
h2 { font-size: 7vmax; }
h3 { font-size: 5vmax; }
vi – Viewport Inline
L’unité vi fait référence à la taille de la fenêtre dans la direction en ligne.
vb – Viewport Block
L’unité vb fait référence à la taille de la fenêtre dans la direction du bloc.
Pourquoi ces nouvelles unités de viewport CSS ?
Problème avec le set initial des unités de viewport
Pas le même niveau de fonctionnalité sur les appareils mobiles.
La taille de la fenêtre est influencée par la présence ou l’absence de barres d’outils dynamiques.
- Barre d’adresse
- Barre d’onglets dans le navigateur
- Scrollbar horizontale et / ou verticale
Solutions de contournement
Soit en CSS avec la valeur –webkit-fill-available permet à un élément de s’intégrer intrinsèquement dans une disposition particulière, le seul souci, ça ne fonctionne que sur des navigateurs Chromium.
Soit en JS, l’astuce consiste à stocker la valeur de la fenêtre d’affichage dans une variable CSS et à l’appliquer à l’élément au lieu d’utiliser l’unité vh directement.
Le dernier ensemble d’unités de viewport
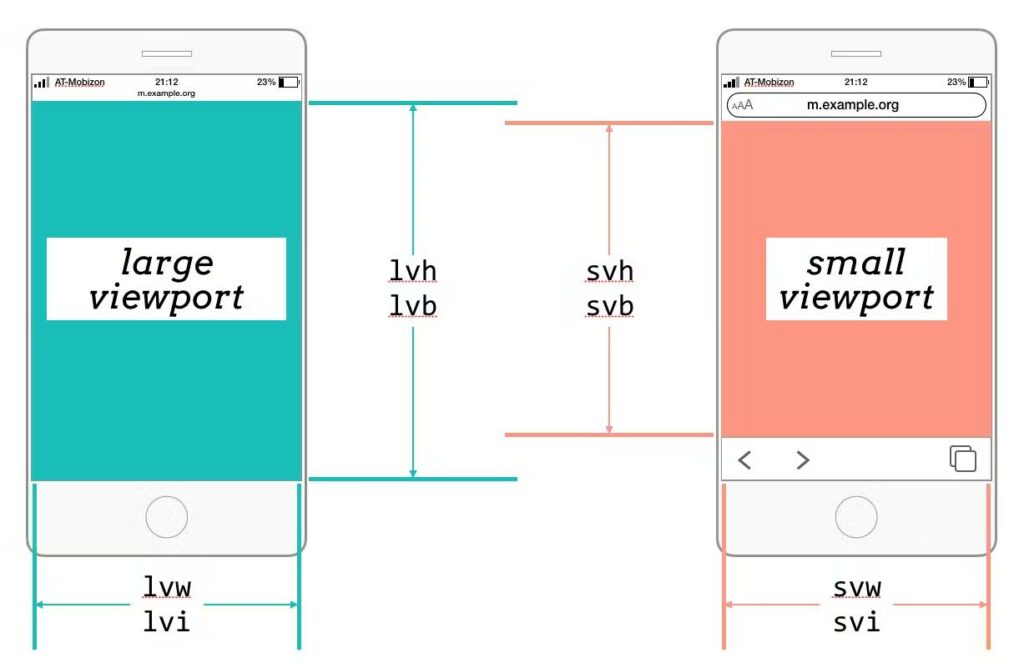
sv* – Small Viewport
Small Viewport correspond à la fenêtre avec toute l’interface dynamique du navigateur affichée.
sv* prend en compte toutes ces valeurs : svw / svh / svmin / svmax / svi / svb
lv* – Large Viewport
Large Viewport correspond à la fenêtre sans aucune interface de navigateur dynamique affichée.
lv* prend en compte toutes ces valeurs : lvw / lvh / lvmin / lvmax / lvi / lvb
dv* – Dynamic Viewport
Une unité de viewport dynamique fonctionne comme une combinaison de Small Viewport et de Large Viewport.
dv* prend en compte toutes ces valeurs : dvw / dvh / dvmin / dvmax / dvi / dvb
Les éléments dimensionnés s’ajustent automatiquement lorsque les éléments de l’interface utilisateur se développent ou se rétractent.

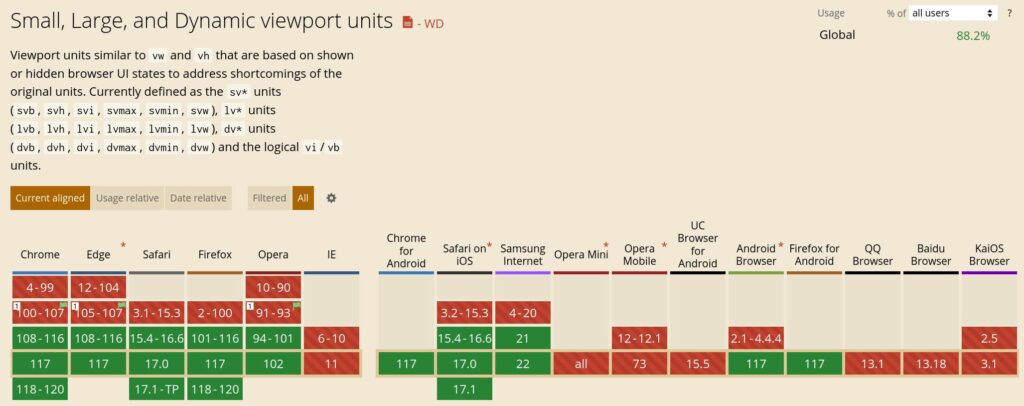
La prise en charge par les navigateurs est plutôt bien supporté, hormis IE 🙂

Les nouvelles unités de viewport sont semblables aux premières unités de viewport CSS, elles ne prennent pas non plus en compte la barre de défilement en tant qu’élément de l’interface utilisateur ni le clavier virtuel à l’écran.
Conclusion
Ces unités peuvent devenir plus pratiques pour la gestion de tous les terminaux.
24 unités peuvent sembler beaucoup, il ne s’agit en réalité que de six unités avec trois modificateurs qui sont tous relativement simples.
