Conférence en anglais d’Adrian Roselli
Voir les slides
Regarder la vidéo sous-titrée
WCAGmire est un jeu de mot avec quagmire qui signifie bourbier.
Le WCAG est le document regroupant les directives d’accessibilité. Nous sommes actuellement en version 2.2.
En France, nous utiliserons principalement le RGAA, nous sommes en version 4.1.2.
Le WCAG permet aux équipes de se mettre d’accord sur les directives à suivre pour mettre en conformité leur site ou application.
Il est cependant compliqué de se mettre d’accord sur les intitulés et comment on les interprètes.
Exemple avec le critère : 1.1.1 Non-text Content : All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, except for the situations listed below.
Il faut mettre un contenu textuel à une image, seulement pour les images qui donnent du sens, un graphique ou informations complexes.
Cependant, il y a plusieurs questions à se poser :
- Combien de texte ?
- Qu’est-ce qui est pertinent ?
Autre exemple avec le critère 2.4.7 Focus Visible : Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
Toute interface utilisateur utilisable au clavier possède un mode de fonctionnement dans lequel l’indicateur de focus du clavier est visible.
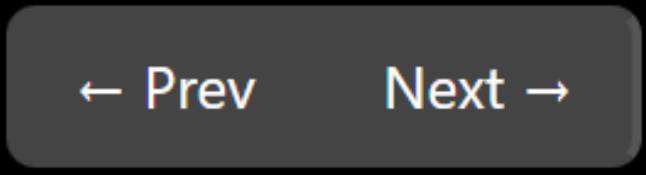
Les trois exemples de focus ci-dessous (source slides) sont tous considérés comme valide.



Dans le critère 2.4.13 Focus Appearance, il est indiqué que lorsque l’indicateur de focus est visible, une zone de l’indicateur de mise au point répond à toutes les conditions suivantes :
- elle est au moins aussi grande que la surface d’un périmètre de 2 pixels CSS d’épaisseur du composant ou du sous-composant non focalisé
- et présente un rapport de contraste d’au moins 3:1 entre les mêmes pixels à l’état focalisé et à l’état non focalisé
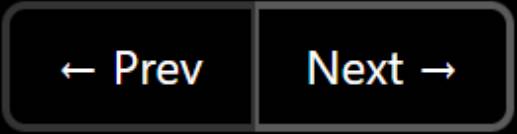
Donc, dans les exemples ci-dessus, les deux premiers sont déjà valides, le troisième cependant ne l’est pas actuellement. Pour le mettre en conformité, il faut les modifier, les exemples ci-dessous seront considérés comme valide.


Les différents éléments du WCAG peuvent être compliqués à gérer, ils peuvent être un peu flous. D’où le terme de bourbier.
Lors du développement d’un site internet ou d’une application, il faut utiliser le WCAG, de manière cohérente.
