Twitter Bootstrap est une feuille de style CSS qui propose un ensemble de style, typographies, grille, messages, etc, et qui permet de démarrer le webdesign d’un site web rapidement.

Cette librairie, développé par Twitter, permettra de commencer une intégration de site web à partir d’une base solide.
La librairie à été développé avec Less (les CSS sont disponibles dans l’archive).
Pour en savoir plus sur Less, je vous propose ce tuto d’alsacréation : Des CSS dynamiques grâce au langage LESS
Twitter Bootstrap comporte tout ce dont vous pouvez avoir besoin lors de la réalisation d’un site web.
- Un système de Grid CSS en 940px
- Les typographies initialisée pour les différents éléments de texte en HTML
- Des tableaux skinnés
- Un système de layout (Avec colonne ou sans…)
- Des formulaires plus propres et design
- Un système de navigation : Barre fixe, onglets, pagination
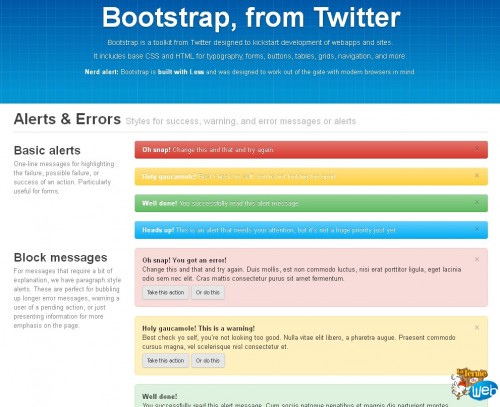
- Des messages d’erreurs ou validation colorés…
- Des boutons design
- Des fenêtres modales à la twitter
- Des bulles de tooltips
- Etc
Côté compatibilité navigateurs : IE7+, FF4+, Chrome, Safari.
Le package contient les différents fichiers LESS qui sont ensuite compilés en un fichier CSS unique (livré lui aussi).
