Publié le 17 février 2012 dans
CSS
deCSS3 permet de visualiser le rendu dégradé de vos styles quand le navigateur n’est pas compatible CSS3 sans avoir besoin d’ouvrir IE ou autre.
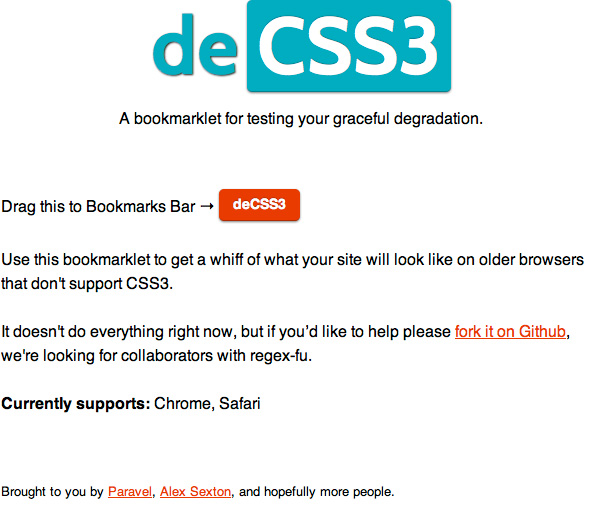
Avec du CSS3

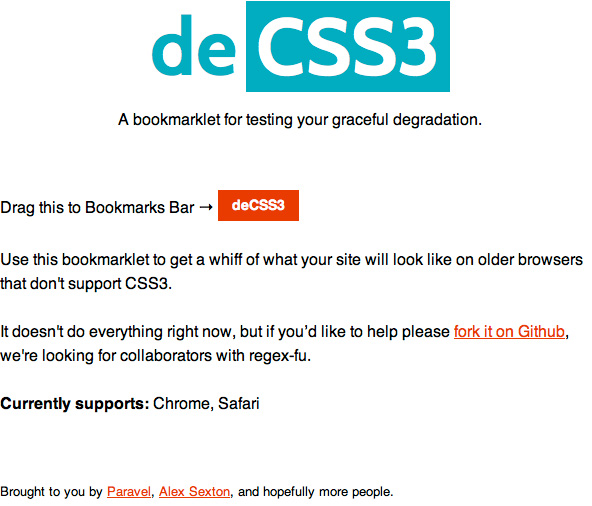
Sans CSS3

Après avoir installé le bookmarklet deCSS3, il suffit de cliquer dessus sur n’importe quel site pour obtenir le même rendu qu’avec d’anciens navigateurs ne supportant pas le CSS3, comme Internet Explorer 6 à 8.
Parmi les propriétés CSS3 supportées, on peut noter :
- border-radius
- box-shadow
- text-shadow
- animation
- border-image
- transform
- transition
- etc…
Actuellement, il n’est vraiment fonctionnel qu’avec Chrome et Safari.
