J’ai trouvée en farfouillant sur le net, ce petit bout de code qui permet d’ajouter une taille d’image supplémentaire dans le gestionnaire de médias de WordPress. Le gestionnaire de média de WordPress, qui vous permet d’envoyer et ajouter, dans vos articles/pages, des fichiers multimédias, propose par défaut 4 choix de tailles d’images différentes : miniature, moyenne, large et taille réelle. Depuis la version 3.3, il est possible d’y ajouter des choix supplémentaires, grâce au filtre image_size_names_choose.
Cette possibilité peut vous être utile si par exemple vous souhaitez définir une nouvelle taille d’image grâce à add_image_size, et que vous souhaitez la rendre accessible aux utilisateurs de votre site. Pour cela, il vous faudra reprendre le code ci-dessous, dans le fichier functions.php de votre thème ou dans une extension de site.
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'programme', 277, 167, true ); // on vérifie que la fonction existe, puis on crée la nouvelle taille d'image. Le dernier paramètre à true indique qu'il faut rogner l'image pour qu'elle s'adapte aux dimensions
}
add_filter('image_size_names_choose', 'my_image_sizes'); // le filtre qui permet d'ajouter la nouvelle taille au gestionnaire de médias
function my_image_sizes($sizes) {
$addsizes = array(
"programme" => __( "Programme master") // on indique ici le nom de la nouvelle image (défini dans add_image_size), et le texte qui doit apparaître pour la sélection
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
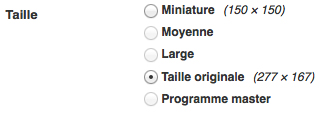
}Une fois la modification sauvegardée, vous avez à présent la modification dans votre gestionnaire de médias, comme vous pouvez le voir ci-dessous.

Cette option supplémentaire ne sera prise en compte que pour les nouvelles images envoyées. Si vous voulez pouvoir modifier vos anciennes images, utilisez l’extension Regenerate Thumbnails qui créera les tailles manquantes.
En espérant que cette astuce vous sera utile ^^
