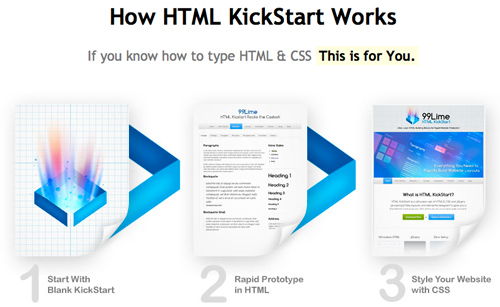
HTML KickStart est un framework bootstrap HTML / CSS / jQuery permettant de bien démarrer dans la création de pages web.

En ce moment c’est la mode des frameworks « bootstrap » HTML/CSSdans la lignée de Twitter Bootstrap que je vous ai présenté précédemment, fleurissent sur la webosphère !
Je vais vous présenté aujourd’hui HTML KickStart. Il s’agit d’un ensemble d’éléments pré-designés pour gagner du temps dans la conception de vos pages web, même si vous n’êtes pas très doués en webdesign !
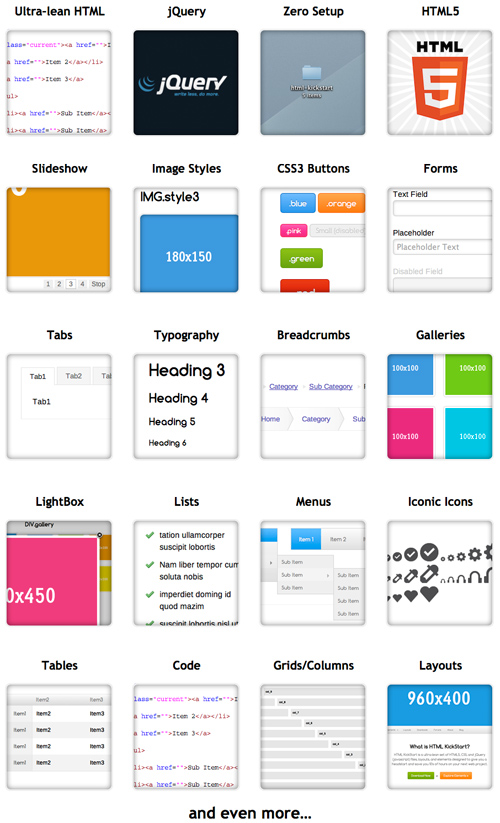
Comme souvent on retrouve les éléments suivants :
- Des boutons pré-designés en différentes couleurs et formats
- Système de tabs / onglets
- Une typographie bien pensée
- Des éléments de formulaires plus stylés
- Du style sur images et galeries d’images
- Un système de grilles CSS
- Des fils d’arianes designés
- Listes, icones, menus, tableaux, code…
- Et du prêt à emploi en jQuery avec un système de slider / slideshow (bxSlider) et lightbox (fancyBox)
- Etc…

Le framework est compatible sur tous les navigateurs du moment et même IE.
La documentation est bien faite avec une liste d’éléments possibles avec à chaque fois le code source utilisé pour le recréer.
Il va falloir choisir son bootstrap framework maintenant !
Vous préférez lequel vous ?

Je dois débuter un nouveau projet web et j’hésite entre twitter bootstrap et html kickstart :/ du coup je regarde les avantages de chacun lol